Что такое Яндекс Директ
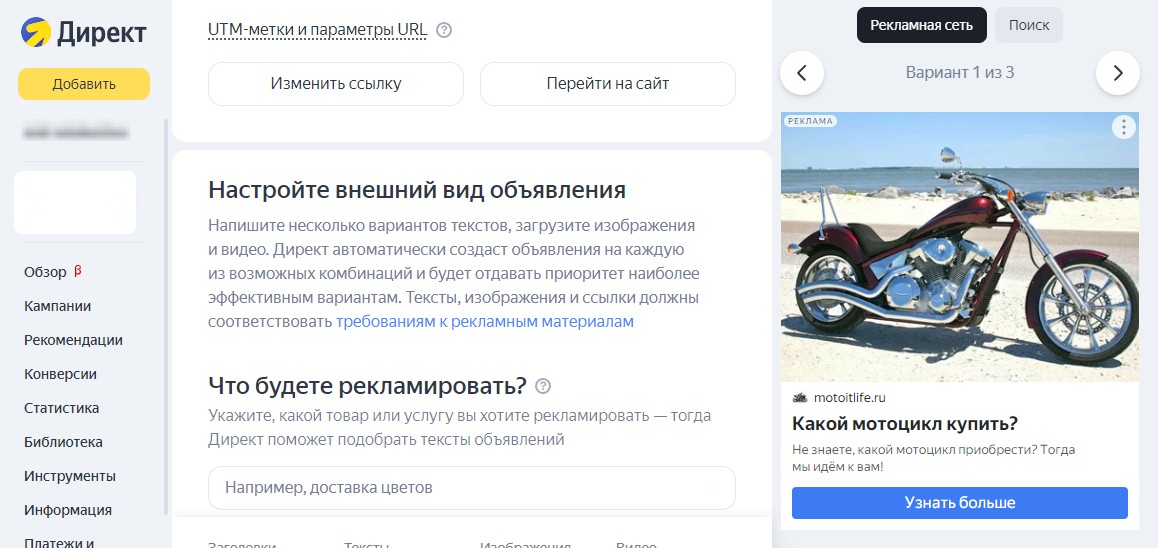
Яндекс Директ – это рекламная платформа, разработанная компанией Яндекс. Она предоставляет возможность размещать контекстную рекламу на страницах поисковой системы Яндекс и ее партнеров. Яндекс Директ является одной из самых популярных рекламных систем в России и предлагает широкий набор инструментов для управления и оптимизации рекламных кампаний. Основным преимуществом Яндекс Директ является возможность точечного таргетинга аудитории, что… Читать далее »